どうもこんばんは、ロムです
Visual Studio Codeのダウンロード方法とインストール方法を書いていきます
このブログでHTMLを勉強していくなら”必須”のコードエディタですので、頑張って進めていきましょう!
あたし、インストールとか難しくて出来ないことよくあるんだよね
大丈夫!このインストールは無料だし何も考えずにクリックしてれば出来てるよ!案ずるより産むがやすし!
実際にやってみようよ!
このブログではHTMLやjavascriptなどの学習講座をしていますが、基本的にコードエディタはVisual Studio Codeを開発環境として使っていきます!
※これから説明するのはWindows 環境でのインストール方法です。Macをお使いの方は若干画面が異なりますので自分の画面と置き換えて読んでみてください。
Visual Studio Codeってなに??
Visual Studio Code(通称:VSCode)はマイクロソフト社が開発したコードエディタです
これからみなさんがプログラミングをしていく上でコードエディタは必須です
エディタっていうのは編集するツール全般のことを言うけど、その中でもプログラムコードを書くのに特化したエディタを「コードエディタ」と呼ぶよ
プログラミングってそういうツールを使わないと出来ないの??
サッカーするにはサッカーゴールがないと難しいし、
野球するにはホームベースがないと難しい。
料理するにはキッチンがないと難しいよね。
それと同じようにプログラミングには最低限、コードエディタがないと不便なんだ!
この前、HTMLの初級編をメモ帳だけで書こうとしたら大変だったね
これがもっと便利に書けるようになったら嬉しいね!
ちなみに本職でプログラミングしている人はエディタではなくIDE(統合開発環境)というものをインストールして使うことが多いよ。これはエディタよりもいろんなことが出来るけど、今のところ覚えなくて大丈夫!
なぜなら後述するけどVisual Studio Codeが最強だから!!!IDEっぽいことはほぼ出来ちゃうんだ
そもそもエディタといってもたくさんの種類があります。
その中で僕がVisual Studio Codeをオススメする理由はコチラ!
- 無料でインストールして使えるから
- 超超超超メジャーで使ってる人が多いエディタだから
- とても使いやすいうえに初級者から上級者まで使えるから
とくに無料で使えるのが何よりうれしいですね!
ここまでで問題なければ、さっそくダウンロードしていきましょう
Visual Studio Codeのダウンロード
Visual Studio Code のダウンロードは以下から行います!まずはこのURLをクリックしてサイトを見に行きましょう
https://code.visualstudio.com/

2023年2月現在、最新のバージョンは Visual Studio Code Version 1.75 となっています。それよりバージョンが新しい場合は画面が異なることがあります。
OSがWindowsの場合
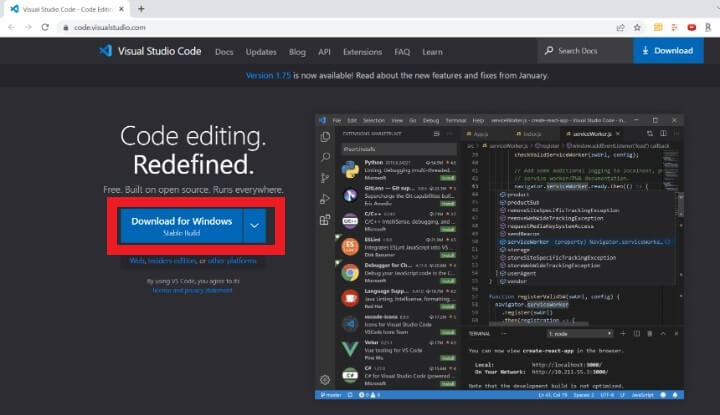
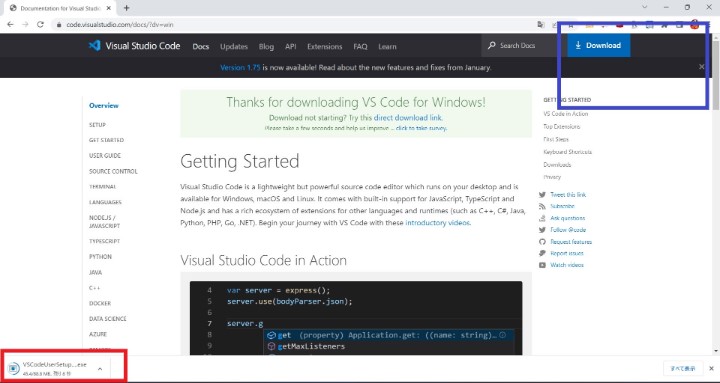
ここで左側の赤枠で囲ったボタン、「Download for Windows」をクリックしてください!
もしあなたのブラウザがChromeなら、以下の赤枠のように自動でダウンロードが実行されているのがわかるはずですがいかがでしょうか?
もしChromeではなくてMicrosoft Edgeをお使いなら、右上の青枠のところにダウンロード進捗が表示されるはずです!

OSがMacの場合
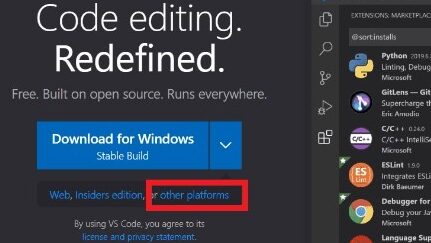
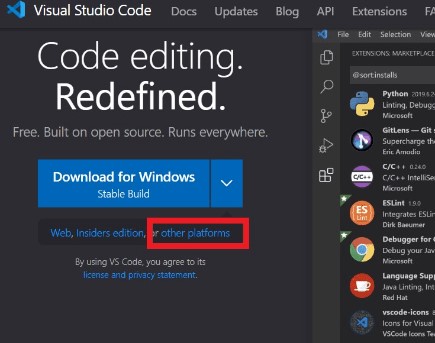
ここで左側の赤枠で囲ったボタン、「other platforms」をクリックしてください!

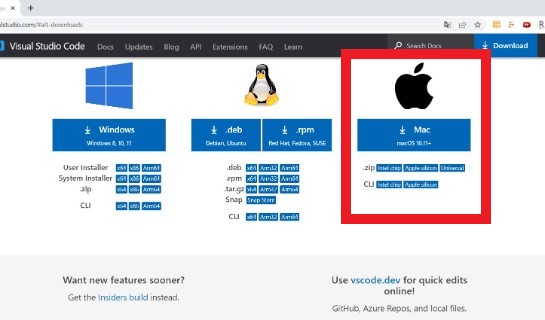
すると以下のような画面に移ります

上記の赤枠、Macの列でダウンロードしてください!
Visual Studio Codeのインストール
いかがでしょうか??
ダウンロードは完了しましたか?
次はダウンロードしたファイルをダブルクリックして、インストールを行います
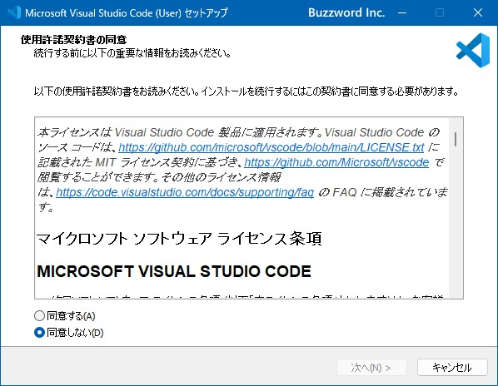
正常に起動すると以下のような画面が出てきます

「同意する」にチェックを入れて「次へ」をクリックしてください
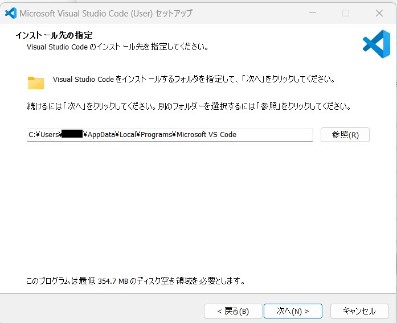
次にインストール先に指定ですが、特にこだわりがなければそのまま「次へ」をクリックしてください

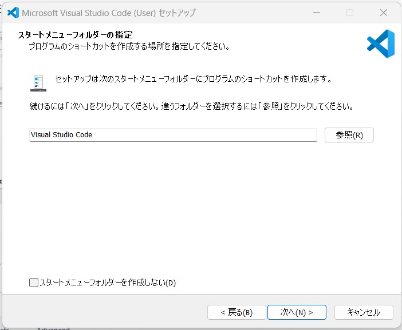
次はショートカット作成のオプションですが、こちらも特にこだわりがなければ「次へ」をクリックして下さい

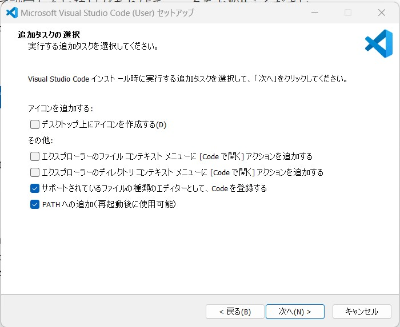
次はインストール後の設定についてです
よくわからない方は「PATHへの追加」のみチェックを入れてください
あと個人的に「デスクトップ上にアイコンを作成する」にチェックを入れておくと、デスクトップのショートカットからVisual Studio Codeを起動できるのでオススメです!

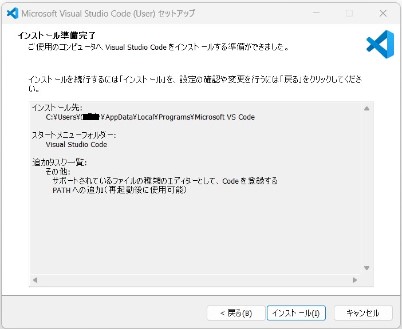
最後に「インストール」をクリックしてください!

インストールには1~3分くらいかかるよ!
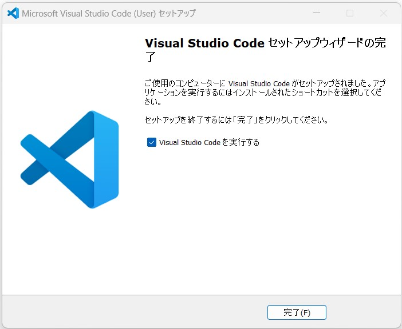
終わったら「完了」をクリックしましょう!

これで終わりだ!やったぁ!!
おわり